We have experienced various forms of the web, from the era of Web 1.0 to Web 2.0, and now Web 3.0. As the web has become widely used and integrated into our daily lives, it has become something we no longer consciously think about, much like the air we breathe. However, there have always been efforts to use this space as a medium for expression and to explore its possibilities. Digital art was given a new habitat by the advent of blockchain technology but it is still supported by the longstanding web technologies. Therefore, expanding the limits of expression in this domain simultaneously extends the potential of the web as a medium.
The exhibition “Web as a Medium,” held from May 10 to May 19 in collaboration with NEORT++ and Objkt.one, aims to re-examine these possibilities from our current standpoint, shaped by various phases of the web. The meaning of the “web” is constantly evolving due to relentless technological advancements. In response to these changes, artists have continually engaged in numerous experiments and dialogues from the very beginning. This text reflects on their enduring exploration and examines the untapped potential that still exists.
The Memory of net.art
Experiments using the web as a medium for art can be traced back to the 1990s and the net.art movement. The web, open 24/7 and accessible to anyone worldwide, served as a enormous gallery where users could follow links and encounter unexpected worlds from the comfort of their rooms. In the 90s, fewer people participated in the web compared to today, making it easier to stumble upon interesting content. Among the most memorable sites was JODI’s. Their website, with its broken and flickering pages that could crash a browser, invited users to follow hidden links, each leading to different scenes. There was no clear goal or purpose; it was an endless exploration of the depths of the web. This experience left a lasting, almost traumatic, impression on me.
Joan Heemskerk, a member of JODI, created the conceptual piece “This is Not <A” while being a part of the NFT scene and crticially engaged with the concept of NFTs. Heemskerk highlights the fact that NFTs are essentially just links to images by using a self-referential structure, pointing to herself as a QR code URL. This piece explores and critiques the nature of NFTs through this self-referential construct.

This Is Not <A
by Joan Heemskerk
https://objkt.one/t/244
Intertwining Reality and the Web
Jan Robert Leegte is another artist who has been expanding the context of net.art since the 1990s. His 1997 work “Scrollbars” features simple embedded scrollbars moving up, down, left, and right within a webpage. The content within the iframe, which should be visible through the scrollbars, blends into a grey field. It’s Leegte’s trademark, making the scrollbars appear to float and wriggle in mid-air. The scrollbar motif continued in his later works, such as “Scrollbar Composition” in 2000 and the physical manifestation of the scrollbar in the 2002 piece “Scrollbar.” Leegte’s series of works reconstructs functional UI components as materials within an artistic context. He reinterprets them through a visual arts lens by using these elements which typically serve practical purposes and offer various visual perspectives based on their environment.
Coming from a background of architecture and sculpture, I started working with the web in 1997 at art school. It was around that time that I uploaded my first html file to a webserver, and instantly understood the impact of the new medium. This was the new frontier I so desperately was looking for and also an extension of architecture / sculpture. I have never looked back. —Jan Robert Leegte
“Text Document out of Focus” is a JavaScript remake of his own work originally created in Flash in 2008. It features a “text field” as its motif, a browser interface element used for entering text. While the text field allows for actual input, deletion, copying, and pasting, the overall image is blurred, making the text illegible. This piece attempts to bridge the digital world and reality by introducing the concept of “blur” from different media cultures such as photography, film, or biological lenses into the sharp, clear world of interfaces. Although the text field is a functional part of the interface, it maintains a painterely rectangular composition on a blurred surface in his work, resembling a framed landscape.

Text Document out of Focus
by Jan Robert Leegte
https://objkt.one/t/238
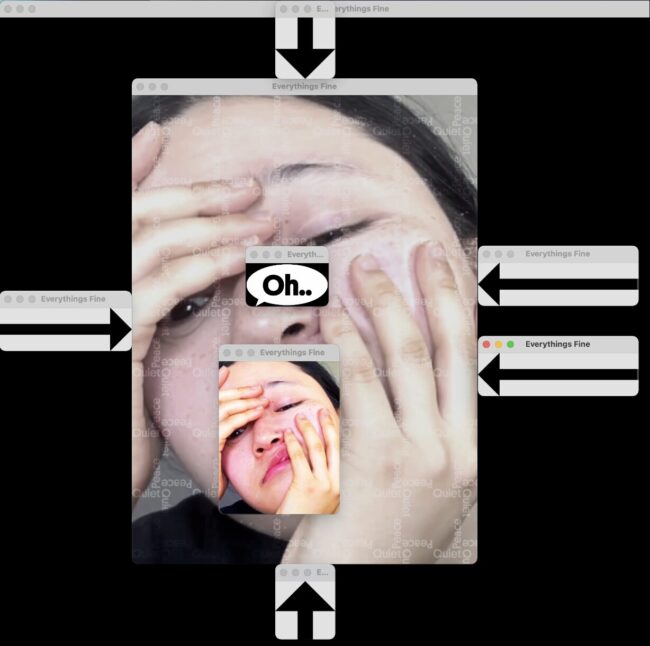
New York-based web artist Yehwan Song creates works that bring real-world phenomena into the digital realm as well. Typical interfaces prioritize comfort, speed, and ease of use, attracting users but sometimes causing anxiety and stress. Song proposes a different kind of web interface that is not user-centered and non-generic. For example, in her piece “Oh Yes, Everything’s Fine,” the windows behave as if they have physical weight and hardness. The desktop becomes increasingly cramped as the windows jostle for space, and the woman displayed in the window shows an expression of agony. Despite her pained expression, positive phrases like “Everything’s fine” are displayed, creating a contradictory message. This contradiction reflects the ambivalent nature of our digital lives.

Oh Yes, Everything’s Fine
by Yehwan Song
https://objkt.one/t/239
Art on the Browser
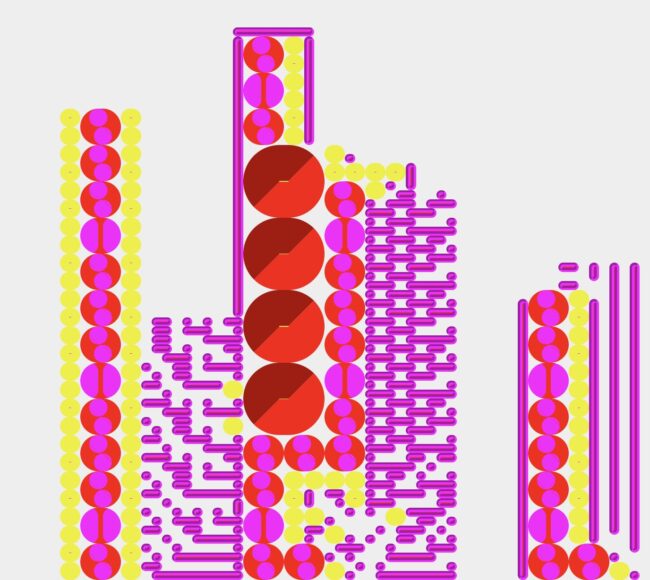
By leveraging web technologies and the internet’s characteristics, the trend of expressing art through the browser has evolved over time and can be broadly referred to as “browser art.” Since 2006, Leander Herzog has centered his activities around browser art, creating dynamic works using the DOM, a specification originally intended for representing document structures. His piece “Downloads” takes the progress bar—a key component of early online media—as its motif. The progress bar, which indicates data and network statuses, grows from left to right, continuously appearing and disappearing in competition. It moves like a wave, sometimes quickly and sometimes slowly, exhibiting unpredictable movements within its cyclic nature.
The browser and web standards are my tools of choice and what feels most natural to work with. It is the most hostile environment for software development, but also the best medium to connect an idea with an audience. I love how flexible and fluid it is. Its layout models, interaction patterns and portability have deeply influenced how I think and work. —Leander Herzog
One of the defining characteristics of browsers is their “responsiveness.” As a medium, browsers can freely change their shape and aspect ratio. Given this property, the art displayed within them must also be fluid and adaptable, capable of altering its aspect ratio like a liquid. Consequently, browser art must be flexible and responsive to its environment. This inherent “softness” is an essential element of browser art, allowing it to adjust seamlessly to varying conditions.

Downloads
by Leander Herzog
https://objkt.one/t/248
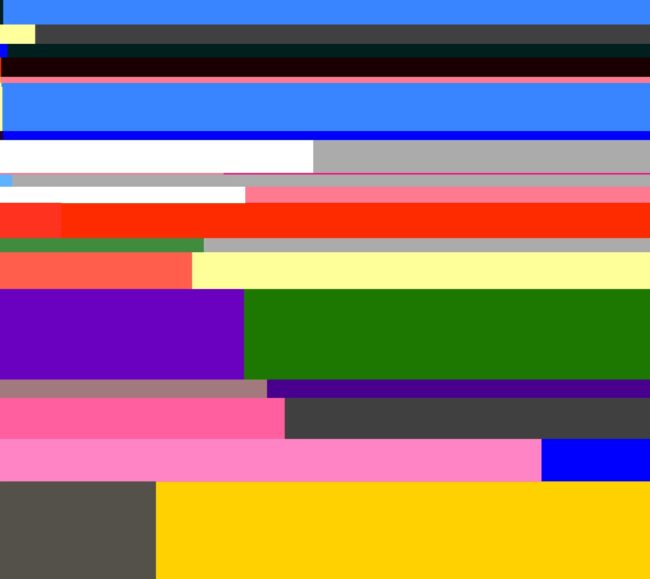
Kitasenju Design began their career creating Flash art and has since moved into the realm of generative art. They utilize established techniques like cellular automata and slit-scan, reinterpreting these old methods with new perspectives to give them new life. The work “Brutal Divs” draws inspiration from the Brutalist Web design trend and Brutalist architecture. It continuously generates CSS-decorated DOM elements using cellular automaton algorithms. This piece is a form of generative art but uniquely employs web elements as its material. By adapting web technologies and constraints into artistic techniques, it forms its own expressive framework. This work can be seen as part of the net.art and browser art lineage.

Brutal Divs
by Kitasenju Design
https://objkt.one/t/240
0xhaiku creates works that forge personal connections between the audience and the piece using smart contracts and web technology. His work, “[DEPRECATED] The Grand Canal, Venice,” also utilizes HTML. Known for using the marquee tag to scroll text, 0xhaiku animates color elements in this piece. The depicted scene is a view of Venice from 18th-century Europe. He extracts the original painting’s colors using Web Safe Colors and reconstructs them through text. His piece “[DEPRECATED] The Grand Canal, Venice” connects the sinking city of Venice, a result of climate change, and the deprecated technology that might become unusable in the future. It draws attention to the transient aspect of technology by imagining a future where the work could become something entirely different.

[DEPRECATED] The Grand Canal, Venice
by 0xhaiku
https://objkt.one/t/238
Expanding the Possibilities of Web1.0
In the days when the web was like a small village, web surfing felt like a treasure hunt. Although not highly polished, the DIY-built web was full of playfulness, experimental spirit, and individuality, reflecting personal aesthetics. Violet Forest, a front-end developer and creative technologist, contributed to the front-end development of hic et nunc. Throughout her career, she has applied the skills and tools she learned on the job to her artworks, not just from the Web 1.0 era but across her entire professional journey.
The web, especially during the Web 1.0 era, has profoundly influenced my journey as an artist. During that time, “Surfing the web” wasn’t just about visiting social media platforms, consuming User Generated Content, or reading news sites. —Violet Forest
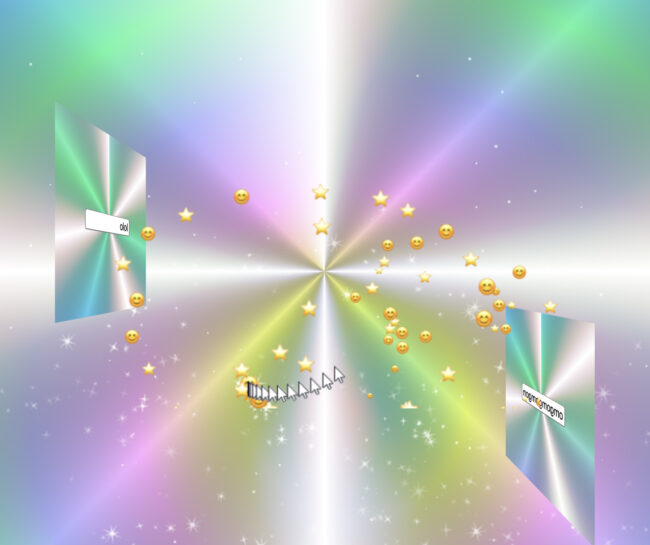
Her work “OMG LOL Metaverse,” imbued with nostalgia for Web 1.0 elements like Neopets, net.art, and Geocities, calls for the metaverse to be as quirky and experimental as it was during the Web 1.0 era. The piece features glittery cursor effects, spinning rainbow-colored elements, and popup messages. As participants follow their intuition to solve puzzles, they are gradually drawn into the metaverse space. This artwork serves as a reminder that the internet can create narratives distinct from traditional media.

OMG LOL Metaverse
by Violet Forest
https://objkt.one/t/246
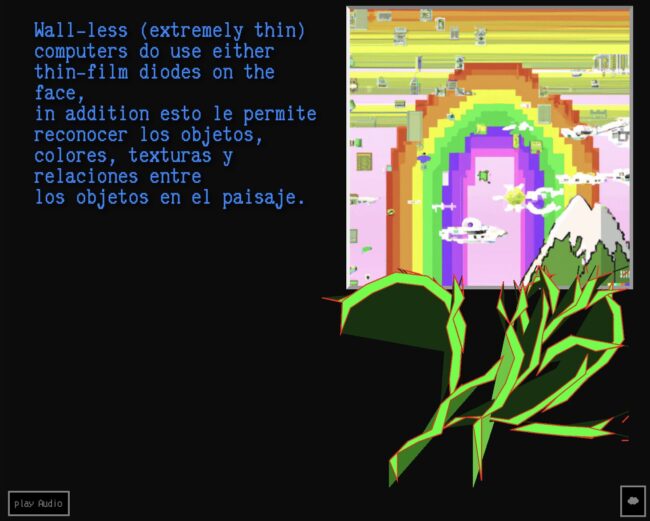
Canek Zapata, who calls himself a third-generation net artist, focuses on exploring automated models of text and language. He claims to have learned all his expressive techniques from the internet. His latest work, “Lands,” is an AI-generated literary piece. On the left side of the screen is an AI-generated poem created by asking the computer how it perceives landscapes, while on the right side are images of computer-generated landscapes produced by DALL-E 2. The retro, game-like music is composed of scales generated by GPT-4 and played using tone.js. This work can be considered a collage, combining various online technologies, especially AI. Reflecting on the nature of prompts used for generation, which are essentially text, the generated images can also be seen as a form of “poetry.” The web, which began as a technology for storing and viewing documents, has always been text-centric due to its origins. Web 1.0 brought about new forms of narratives through various experiments. Zapata’s fusion of literature and visual art can be seen as an effort to expand those possibilities.

Lands
by Canek Zapata
https://objkt.one/t/249
The Changing Meaning of Technology
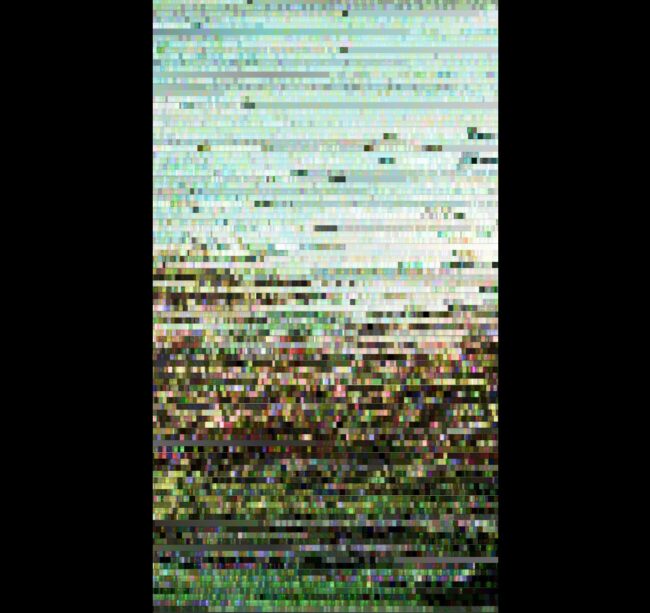
Damjanski is an artists so strongly influenced by the web that he refers to himself as an artist “living in the browser”. He explores themes of power, poetry, and participation and delves into the concept of “apps as artworks.” His creations span painting, photography, and sculpture, incorporating various elements of chance from participants and their surroundings. His series “Nude Study” is created using an application called “Bye Bye Camera,” which removes human presence from filmed footage. The latest piece in this series, “Nude Study RGB Dance,” is a collaboration with movement artist Julia Seal, featuring choreography themed around RGB colors. The video shows a dance performed against an RGB light background, but the dancer’s image is erased through image processing, leaving only the distorted glow of the RGB lights behind. Viewers can only sense the dancer’s absence through these traces. The remnants of what was once there appear as a form of absence, bringing forth an enhanced reality shaped by digital technology.

Nude Study RGB Dance
by Damjanski
https://objkt.one/t/242
On the other hand, exonemo, is another artist deeply influenced by the nature of the ”web”.They have been showcasing their work online since the 90s, and created works that visualize the structure of media, exploring different uses and expanding the limits of how media can be perceived. In recent years, their focus has shifted to phenomena occurring on the human side. They connect the characteristics of technology with our sensory world, thereby altering the meaning of technology itself. For example, their current piece “Find My LOVE – Infinite Computer Theorem” is inspired by the chaos characteristic of the early web.
The Web was our foundational platform, the starting point for everything, and when the Web and the Internet began to spread in the late 90s, it was still an uncharted territory, the perfect place for us as nobody. If you clicked on a hyperlink, you would be taken to a random, strange place and receive a message saying Hello from a random country. The Web, which at that time was like a very small village, has now become a starting point for everything and a place that creates many problems as well as benefits for society. —exonemo
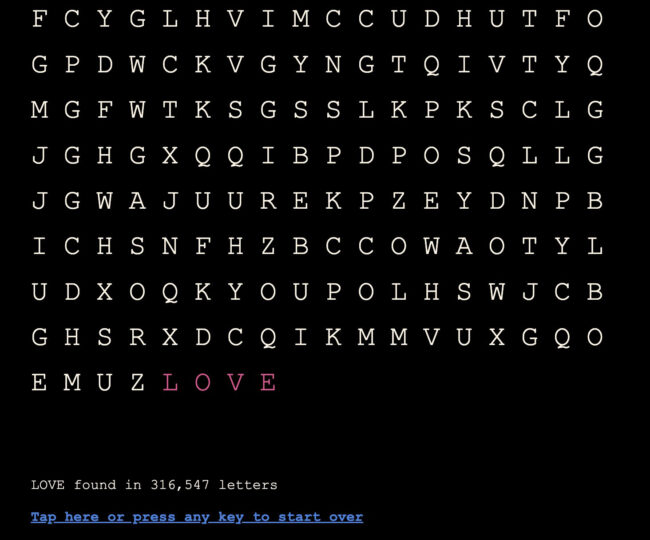
The feeling of unpredictability when following links on a website, leading to unexpected places, serves as the starting point for exonemo’s piece “Find My LOVE – Infinite Computer Theorem.” This work is inspired by the thought experiment known as the “infinite monkey theorem,” which suggests that given infinite time, a monkey randomly hitting keys on a keyboard will eventually type out a Shakespearean text. In this piece, clicking a button on the webpage causes the computer to generate random strings of characters continuously until it eventually forms the word “LOVE.” The time it takes for this meaningful result to emerge is unpredictable and part of the experience. Randomness is a crucial concept in computer science, often perceived as a simple and bland phenomenon. However, exonemo connects it with “love,” one of the most profound emotions. This artistic juxtaposition transforms the concept of randomness, suggesting that while the pursuit of love may seem random and unattainable, it can eventually be realized. This idea reflects the nature of our world, where achieving love is much simpler than a monkey typing out a Shakespearean masterpiece.

Find My LOVE – Infinite Computer Theorem
by exonemo
https://objkt.one/t/241
Web as a Medium
@objekt.one + NEORT++
2024/5/10 – 2024/5/19
Artists: 0xhaiku, exonemo, Canek Zapata, Damjanski, Jan Robert Leegte, Joan Heemskerk, Kitasenju Design, Leander Herzog, Violet Forest, Yehwan Song
https://two.neort.io/ja/exhibitions/web_as_a_medium
https://objkt.one/explore/curations/web-as-a-medium-15-05-24