Like an underground stream, the net art scene of the 2010s connected to the NFT movement that began in 2021. emilio.jp, an artist active since that era, has also been working in the NFT scene as a member of the Tezos art community since 2021. He now presents the “Finder Files” series, expanding on the concept of his work “Macintosh lab,” which was created using only the default user interface functions of MacOS. While exploring the Mac desktop environment itself as an expressive medium like his previous series, he utilizes AppleScript, Mac’s automation language, to generate dynamic and complex compositions within familiar desktop landscapes using simple rules. The work attempts to elevate everyday OS operations like “opening,” “closing,” and “moving” into visual computer performances, reframing them from a new perspective. As part of the BYOD² curation section of the technology and art festival DIG SHIBUYA 2025, the work will be installed at the entrance of Shibuya PARCO and sold on the digital art platform Verse. After a two-year hiatus and returning to this project after a decade, we asked him about the background of his creation and new possibilities in the digital environment.
I remember interviewing you in 2014 and feeling delighted to see your work once again in the NFT space. How did you find your way into this field (NFTs)?
I entered in the NFT space in 2021, exploring the emerging movement and adapting to platforms where my work fits within the digital art community I follow. A major motivation was seeing over 50% of early internet era artists return, triggering a second wave of digital art, the creative energy that emerged felt like a powerful flashback. I continue to follow digital art on the blockchain in a steady and thoughtful way, I appreciate when pieces, marketplaces, and collectors maintain a strong connection with the art itself.
What do you think is the significance of presenting your work on the blockchain?
I find this very important. Monetizing digital art has always been a challenge, and the blockchain provides a unique way to establish an economic layer between artists and collectors. It creates a decentralized space where artwork can be collected or traded, making a direct connection between artists and collectors. It can offer a more critical way to self-evaluate your work. The economic factor gives a more tangible measure of its value so far.

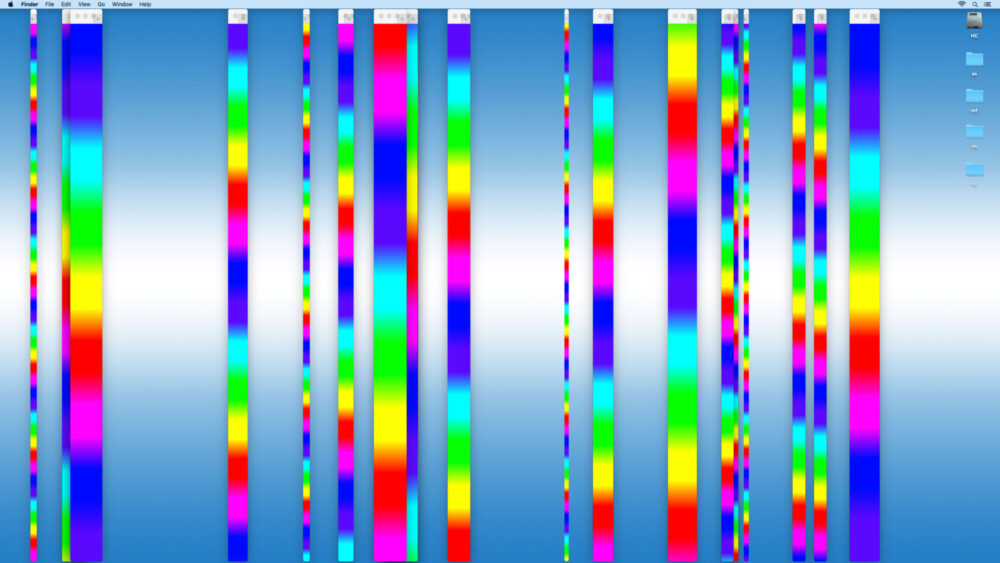
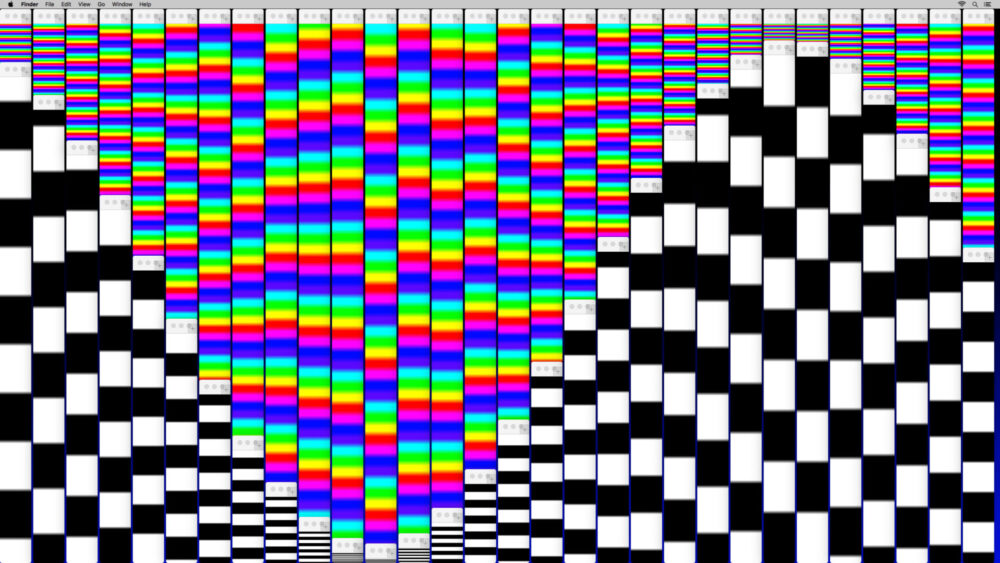
Rainbow Raining
Thin Safari browser windows appear and disappear in rapid succession, each displaying a seamless gradient animation. The composition mimics digital rainfall, where shifting colors cascade down the screen in an endless cycle. Animated GIFs running into thin internet windows over the desktop.

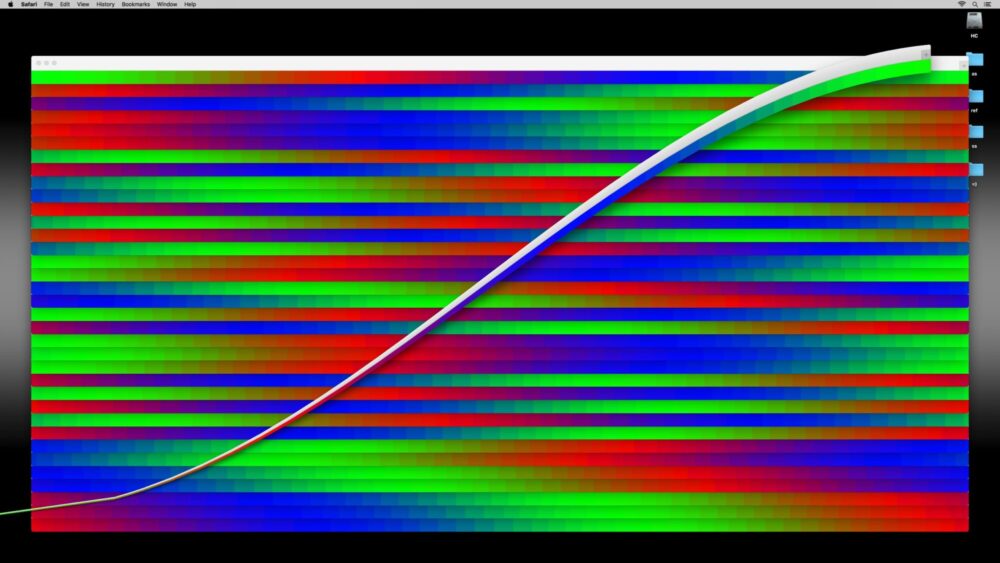
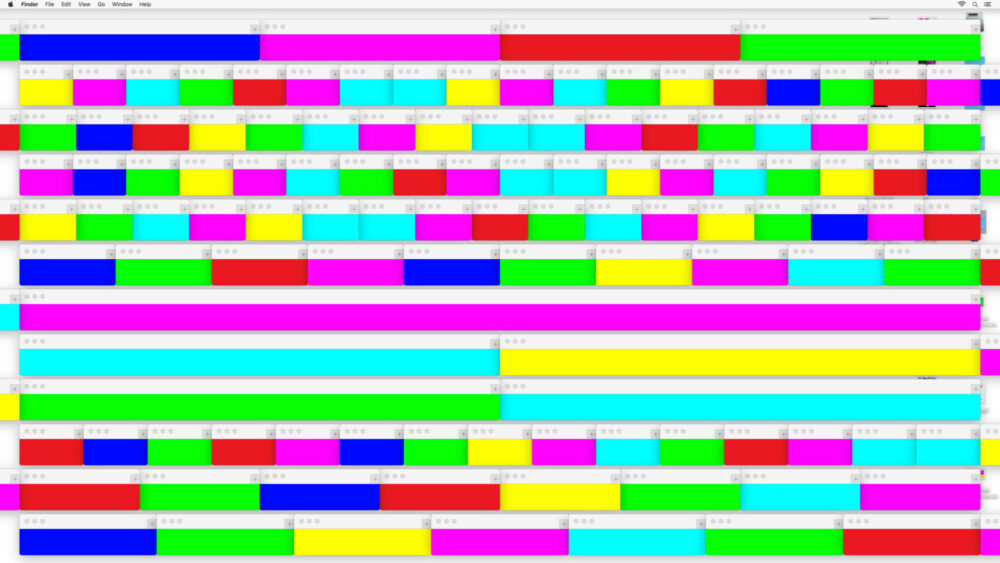
Browser Board
A series of stacked Safari windows form shifting horizontal bands, each displaying an animated RGB pattern with varied timing. The layered motion creates a continuous distortion effect, oscillating between order and abstraction. After a moment, the windows minimize into the dock, resetting the composition. When they reappear, a new randomized arrangement emerges, with varying window heights.
Could you share the journey that led you to your current activities as an artist?
Some key moments that shaped my journey trace back to my university years studying Industrial Design Engineering, where I first explored design software, particularly 3D programs. I remember my early lectures, fascinated by models orbiting in AutoCAD 2000, its pure digital aesthetic with black background, and vibrant splines still influence my GIF based animations.
By the late 2000s, I studied advertising creativity, developing conceptual and marketing skills. My deep dive into resources and digital techniques led to TRIANGULATION, a digital art blog that became a pivotal project, allowing me to research full time, interview admired artists, and analyze digital art, formats, and media.
During this period, I also started creating my own pieces and became part of a thriving internet art community, sharing and exhibiting work across platforms. The net art era of the 2010s was a particularly inspiring and creative time. In 2014, I transitioned into product design, focusing on parametric and procedural 3D modeling. By 2016, I began experimenting with computer-generated drawings, using plotters and CNC machines. When the NFT movement emerged in 2021, I brought these technical concepts to the blockchain, transforming 3D workflows into 2D pixel based algorithms, mainly in still images and GIFs. Some of these ideas were even explored and mixed in collaboration with Francoise Gamma, an artist I’ve followed since my early digital journey. Now, with AI integrated into our lives, I’m revisiting ideas that were once limited by resources. Finder Files is one of them. Gaining independent access to technical fields has given me greater creative freedom.
What has influenced your sense of aesthetics?
There are several sources. The medium itself, computers and digital environments like graphical user interfaces often carries a strong aesthetic on its own, and I find myself influenced by these default aesthetics. This is reflected in Macintosh Lab and the Finder Files series, where the tools, resources, and inherent elements of Mac OSX are combined with subtle color accents. In other pieces, still inspired by the same environments, I try to mimic and reinterpret these components, enhancing their aesthetic with a touch of fantasy.
I also have a deep appreciation for early computer video games, softwares, and websites. I’ve explored the pixel element, along with RGB colors, focusing on optimizing the GIF format to run efficiently on the internet. I occasionally revisit my childhood, rewatching anime series or video games and using them as a source of inspiration or even directly as an input source for other types of processes, such as the more experimental Acid Fight or the conceptual Kame Hame Fountain. I feel sometimes between hardcore digital aesthetics and pop culture influences.

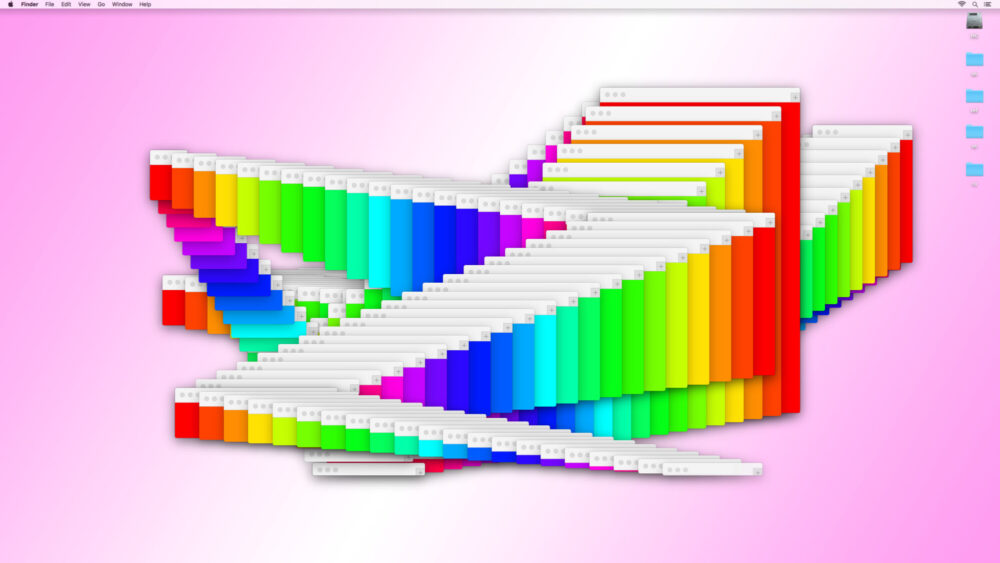
Browser Builds
A dynamic construction of browser windows unfolds across the desktop, forming evolving digital structures. As new windows emerge, older ones vanish, generating shifting architectural compositions. An endless animation that turns gradients into continuous pathways, merging system automation with generative design.

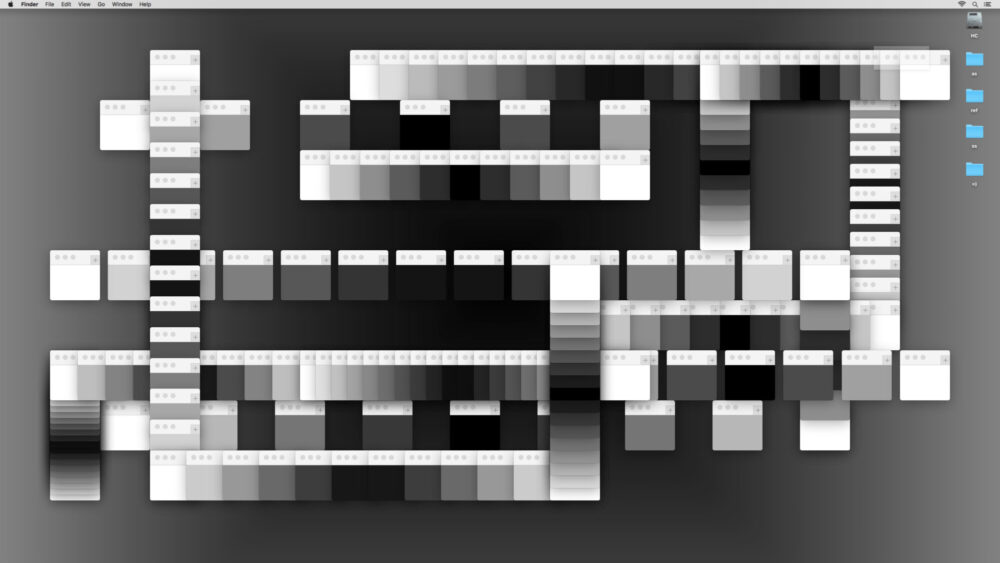
Browser Blocks
A generative algorithm unfolds on a grid, where monochrome browser window blocks trace dynamic and abstract patterns across the desktop. As the composition grows, new paths emerge by shifting in an endless cycle of geometric transformation.
Creating works using AppleScript is a very unique approach. How did you come across this technique?
Back then, when I created the Macintosh Lab series, I had no technical programming knowledge, nor was there the level of assistance we have today. I focused on documenting the series following basic user operations with a completely manual approach. Deciding to reopen a similar series, like Finder Files, had to come with a distinct purpose or a motivating aspect for further exploration. Since all operating systems include built-in task automation tools, I decided to take a new approach aiming to discover different animated patterns and automate complex and time-consuming tasks. Now, after just a month of working on it, I’ve developed several automations that allow me to quickly compose and visualize ideas directly on the desktop, turning the environment itself into an artistic and more controlled tool.
UI plays a crucial role in the history of computers. Could you share your thoughts on UI?
I believe that GUIs play a fundamental role in any software or digital environment through graphical representation. They really are the bridge between the user and the functional aspects, and the overall experience can greatly depend on their design. To me, creating graphical user interfaces is a truly creative and fascinating process, it can become a complex network of interconnections with endless possibilities. GUIs also serve as a reference point for comparing and tracking the evolution of computers. It’s fascinating to see how graphical interfaces reflect the technical properties of the hardware itself, evolving throughout history. Without a doubt, macOS has done an incredible job, it’s attractive, with a dynamic design, with a rich set of options and a good performance all this was what inspired me to start experimenting artistically within its own environment.

Tryptic Transition
A triptych in constant transformation, where the width of three main windows and the positioning of their interpolated sub-windows shift dynamically. This perpetual motion generates an endless sequence of abstract compositions within a structured three-section layout.

Blinking Briks
A chaotic interplay of flashing colors unfolds within a structured grid of browser windows, resembling a random brick wall. It balances disorder and order, transforming the desktop into a rhythmic digital composition.
After a two-year hiatus, you are now releasing new works. What new discoveries have you made through this project?
There are actually several positive aspects. I have gained much more control over what I truly want to create. For example, in the Visual Key I made for BYOD2, I developed a custom tool that transformed the desktop into an animation editor, allowing me to work with Safari windows. This enabled me to create the animation path I had in mind, precisely inserting each element at a specific time. Automation has allowed me to create endless animated pieces, which I used in real-time for streaming themes and WIPs. Sharing them online in their raw and natural form while chatting with others has been a new and interesting experience. In the same way, I believe this automation is interesting to showcase and exhibit in a physical space due to its generative, randomly programmed behavior that allows it to remain constantly different, avoiding a repetitive path, as it was presented in DIG Shibuya.
I understand this new work automates the manual processes of your past creations. Could you explain the techniques involved?
The new pieces from Finder Files, featured on Verse with NEORT++, are created exclusively using AppleScript to automate basic tasks such as moving folders or windows, duplicating files, and adjusting the size and position of elements. This automation proves extremely useful for design and composition, enabling the creation of complex layouts, color experimentation, and dynamic element rearrangement. It accelerates the creative process almost like fast-forwarding trial and error. Even though these are simple operations, when combined with random functions, they are actually an algorithm that runs continuously, generating an autonomous and evolving design workflow.

ILOVEYOU
An animated worm-like entity emerges from layered Safari browser windows, shimmering with sparkling colors and a nostalgic computer aesthetic. Constantly shifting across the desktop, it evokes early digital animations.

Sine Split
A digital composition structured by a sine function, creating a wavy division across the screen. The arrangement separates the display into two distinct patterns. Over time, all browser windows minimize simultaneously into the dock, generating a dynamic and chaotic motion of overlapping elements.
Your works are dependent on the operating system environment, which could be seen as a limitation. What possibilities do you see within that constraint?
My goal is to establish a relationship with the operating system and the computer environment, creating conceptual pieces within their most natural context. I want my work to reflect the exploration and documentation of this process. I’m not trying to transfer the functional use of these operations to another user or viewer. The purpose of these pieces has always been to record live sessions where I perform, blending minimalist abstract concepts with the native operations of the operating system. I find it fascinating to uncover the operative system’s easter eggs and unexpected scenarios that emerge from interactions never intended for artistic expression. In that sense, I see these limitations not as restrictions but as a form of creative training.
If you have a vision for your future activities, we’d love to hear about it.
I am definitely focusing on a more technical side, aiming to develop custom tools that allow me to create in a more controlled and precise way. As I said before AI has opened me many technical doors. I would love to finish a pixel drawing program I started while ago and translate tools I’ve created in procedural 3D environments into a more widely accessible web-based language.
emilio.jp is a digital artist whose work explores the aesthetics and behaviors of computer graphics through abstract, concept-driven creations. His practice transforms digital tools and interfaces into a medium for artistic expression.
One of his most notable projects, Macintosh Lab (2009–2015), reimagined the computer desktop as both a workspace and a subject of art. Using only the built-in tools and features of the Macintosh operating system, he created works that blur the lines between minimalism, geometric abstraction, and conceptual art, capturing the digital workspace’s raw, unfiltered essence through screen recordings and screenshots.