前回のテキストでは、バルクを囲う存在としてサーフェイスを考えた。だからこそ、ディスプレイがクッキー型のように仮想世界を切り取り、まずはサーフェイスが生まれ、その後に、バルクが充填されたのである。では、四角や丸などに閉じていないバラバラの複数のサーフェイスがバルクを形成することは可能なのだろうか。ディスプレイが鋭利なサーフェイスとしてバルクを切り取るのではなく、複数のサーフェイスの集合体が統合されるかたちでバルクが生じるということはあるのであろうか。今回は、Googleのマテリアルデザインの「サーフェイス」を手掛かりに、バラバラのサーフェイスがつくるバルクということを考えていきたい。
Googleが提唱しているマテリアルデザインでは、まず「サーフェイス」という項目がある。「サーフェイス」には最初に「マテリアルの環境」として「物理世界」と「深さ」という項目が立てられている。
- 物理世界
- 物理世界では、オブジェクトは他のオブジェクトに積み重なるか、張り付いているけれど、それらが互いに通り抜けることはない。それらは影をつくり、光を反射する。
- マテリアルデザインは、サーフェイスがどのように表示され、マテリアルUI全体をどのように移動するかに関して、物理世界のオブジェクトの性質を反映している。 サーフェイスと3次元での移動方法は、物理的な世界でどのように動くかに似ている。この空間モデルは、アプリ全体で一貫して適用させることができる。
- 深さ
- マテリアルデザインUIは、光、サーフェイス、影を使用して、3次元(3D)空間を表現する環境に表示される。マテリアル環境のすべての要素は、水平方向、垂直方向、およびz軸に沿ったさまざまな深度で移動する。深さは、見る人に向かって延びる正のz軸に沿った様々な点に要素を配置することによって描かれる。
- ウェブ上では、UIはy軸を操作して3D空間を表現する1。
この説明からわかるように、サーフェイスは物理世界に似せられたものとして考えられ、z軸によって深度を与えられた仮想世界に配置されている。このことを前提にして、マテリアルデザインにおけるサーフェイスについて考えていきたい。
支持体としてのサーフェイス
マテリアルデザインでは、サーフェイスについて物理世界の法則を反映させた定義をおこない、インタラクションのルールがつくられてる。このサーフェイスは可変可能なXとYの値が広さを決め、1dpという定められた厚みをもっている2。この厚みは理念的なもので、ピクセルの光によって構成されたサーフェイスに、物理的な厚みは存在しない。デザイナーの深津貴之は「マテリアルデザインは、「厚さのあるピクセル」が現実にあった場合にどのように挙動するかをシミュレートしたデザイン」だと指摘している3。この指摘が示すように、マテリアルデザインのサーフェイスは物理的なものではなく、あくまでも理念的な「マテリアル」として定義されたものなのである。



そして、マテリアルは固体として定義されているため、上記のアニメーションが示す気体、液体のような挙動は禁止されている4。さらに、固体として定義されたサーフェイスの上に写真や文字などのコンテンツが載せられる。マテリアルデザインでは以下のように書かれている。
コンテンツは任意の形や色でマテリアルに表示される。 コンテンツはマテリアルに厚さを加えない。コンテンツは別のレイヤーとして表現されない5。



以上のように、物理世界の挙動をシミュレートした厚みをもつ固体としてのピクセルのサーフェイスのうえに写真や文字などが表示される。そして、コンテンツとサーフェイスとは別のレイヤーとではなく、密着した一つのものとして扱われている。
NTTインターコミュニケーションセンターのキュレイターの畠中実は『メディア・アート原論』で、コンピュータ以後の制作物の特質として次のように述べている。
例えばもう一度、絵画という形式を自然発生的につくり直すとしたら、一体どのようなことが可能になるのでしょうか。例えば、今までは容れ物があるので中身をつくらなければいけない、という考え方だったのですが、現在はその容れ物も中身も一緒につくることができます6。
この畠中の指摘は、コンピュータというメタメディアの登場によって、コンテンツだけではなく、その容れ物としての支持体からつくれるようになったことを示している。この流れのなかで、Googleのデザインチームは写真やテキストの「支持体」としてのマテリアルを定義して、サーフェイスをあらたにつくっているといえる。
では、なぜあたらしい支持体としてのサーフェイスをつくる必要があるのかといえば、それはコンピュータがつくる「仮想空間」ができたからである。現実空間と仮想空間という二項対立はもう考え尽くされた構図かもしれないが、実は、まだよくわかっていない、いや、このふたつの空間の関係性は変化し続けているために捉えられないといったほうがいいだろう。スマートフォンの普及によって、現実空間と仮想空間とは対立したものではなく、マテリアルデザインが試みているように、それらは互いに模倣する関係になりつつある。このふたつの空間の関係を考えるために、現実空間と仮想空間との関係に「イメージの空間」というもうひとつの空間を持ち込んだ、メディアアーティストの藤幡正樹のテキストを引用したい。
コンピュータ・ディスプレイ上の写真イメージは、画面内の特定の場所にしか表示されないわけではなく、画面内の自由な場所に置くことができる。イメージとディスプレイのピクセルは一対一対応する必要がない。見ている対象であるディスプレイ・メディアと、その内部に表示されているイメージは、写真の印画紙や印刷物のように、一対一対応している必要ない。コンピュータの内部に仮想の空間があることを理解しなくてはならない。つまり、現在のわれわれは、現実空間、仮想空間、イメージの空間という三重の空間を無意識のうちに行き来しているのである7。
藤幡の指摘から考えると、私たちはディスプレイに「イメージの空間」を、それを支持する「仮想空間」とともに見ていることになる。私たちは普段、コンテンツの方に注意がいき、仮想空間のことはほとんど気にかけない。現実空間と仮想空間という二項対立はよく考えられているようでいて、実は、それは現実空間とイメージの空間との対立として捉えられていることが多いといえる。ディスプレイが示す画像やテキスト、さらにはアバターといったものに注意がいき、それらの表象を成立させている支持体としての仮想空間は忘れられている。マテリアルデザインはイメージの空間の支持体としての仮想空間をいかにして成立せるのかというところから考えられている。マテリアルデザインで仮想空間内の実体として定義されているのは、白い四角の固体でできたサーフェイスしかない。そして、物理的なモノの挙動をシュミレートした厚みのあるピクセルで構成されたサーフェイスが支持体となって画像やイメージを表示することで、仮想空間が構成されているのである。
浮遊するサーフェイス
この仮想空間は現実に似ているが、現実は奇妙に異なっている。最も大きな相違点は、具体的な、物理的な大きさがないことだ。アイコンの大きさ、文字の大きさしかり、イメージの表示の仕方にもこれといった決まりはない。あるのはディスプレイの中に収まるかどうかといった便宜的なものでしかないだろう。デジタル・データというものはすべて仮想的な対象でしかなく、物的世界との接点をあらかじめ失ってしまっている存在であるからだ8。
藤幡は現実空間と仮想空間との一番の違いを、仮想世界には「具体的、物理的な大きさがない」と指摘する。アイコンや画像、テキストはディスプレイのなかに収まるかどうかだけで、便宜的に大きさが決められている。たしかに、マテリアルデザインでもマテリアルの解像度は無限大であると定義されているし9、私たちはいかようにもディスプレイに表示されているものを拡大縮小できる。しかし、ここではデジタルデータが物理的な大きさをもたないよりも、Googleのデザインチームがz軸を定義して仮想空間に「深さ」をつくり、活用しているところに注目したい。なぜなら、マテリアルデザインはz軸がつくる深さがつくるサーフェイスのあいだの高度差をうまくつかうことで、支持体としてのサーフェイスをディスプレイ内に収めつつ、多くのインタラクションを可能にしているからである。このために、Googleのデザインチームは仮想空間に設定されたz軸に沿った2つのサーフェイスの相対的な距離を「高度」と定義している10。
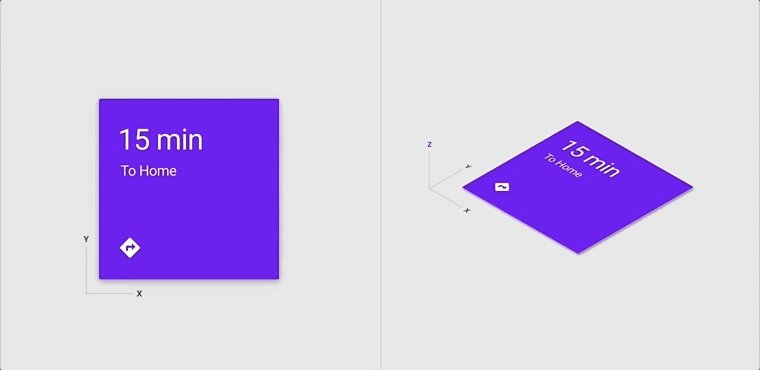
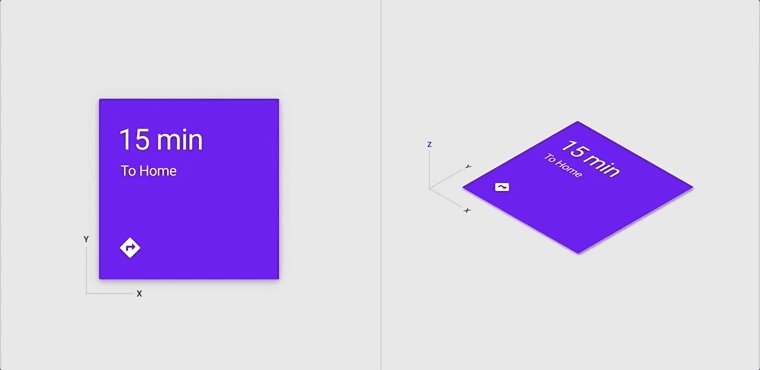
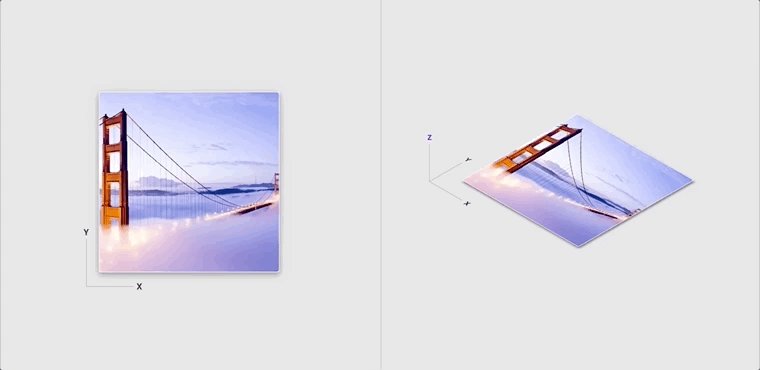
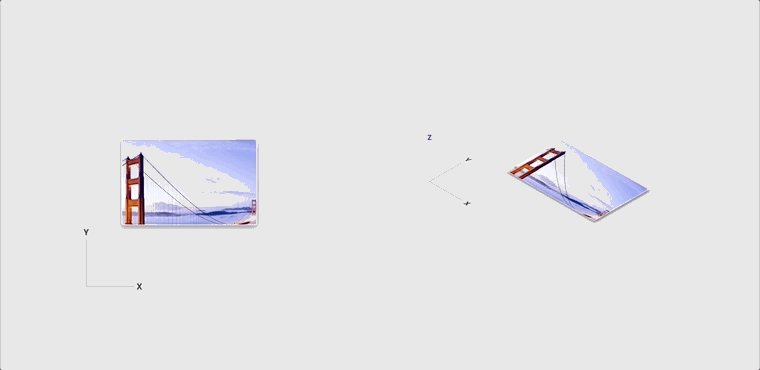
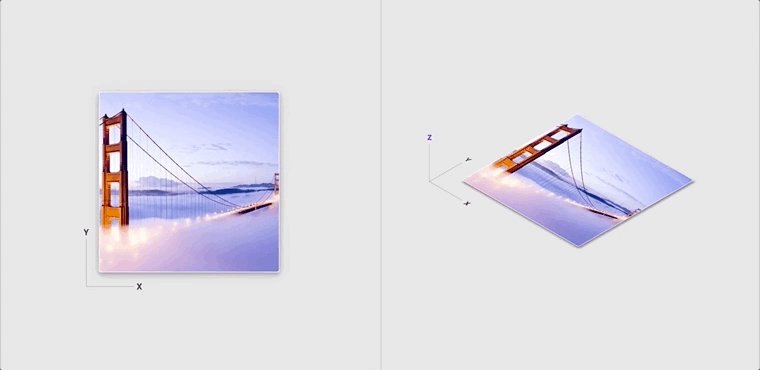
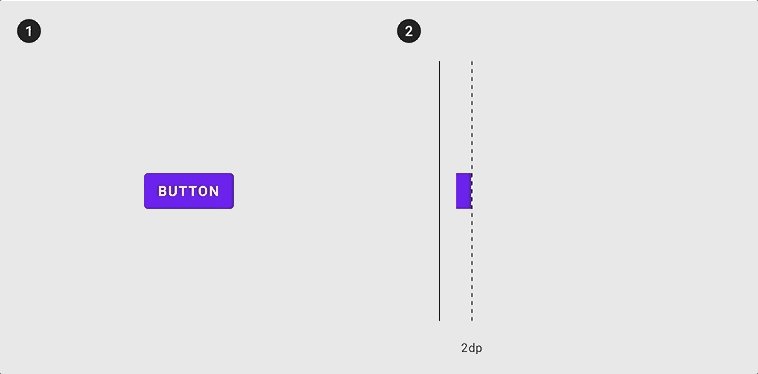
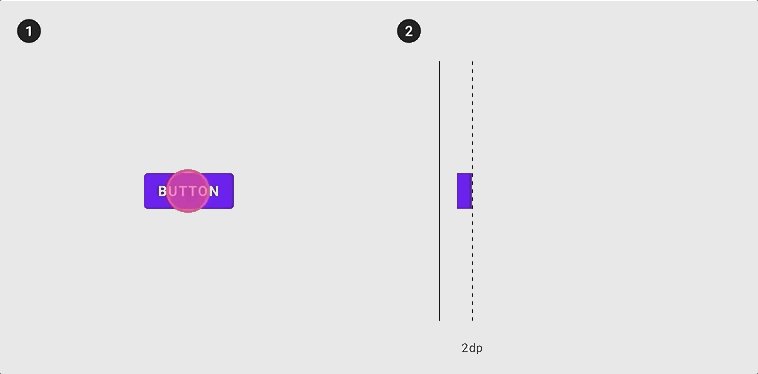
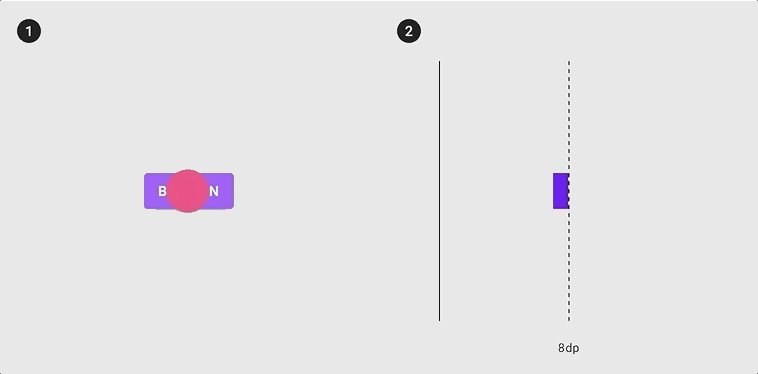
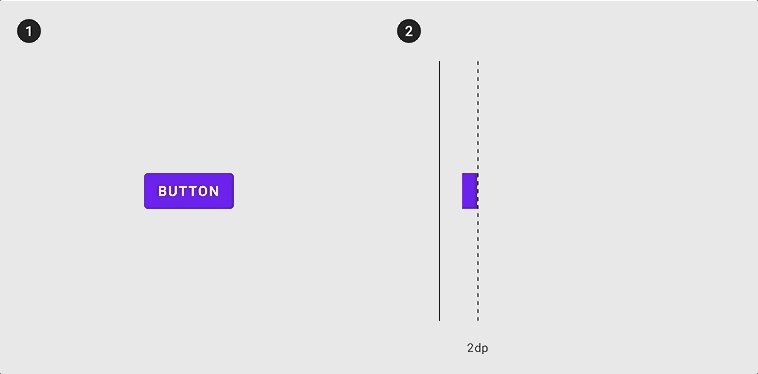
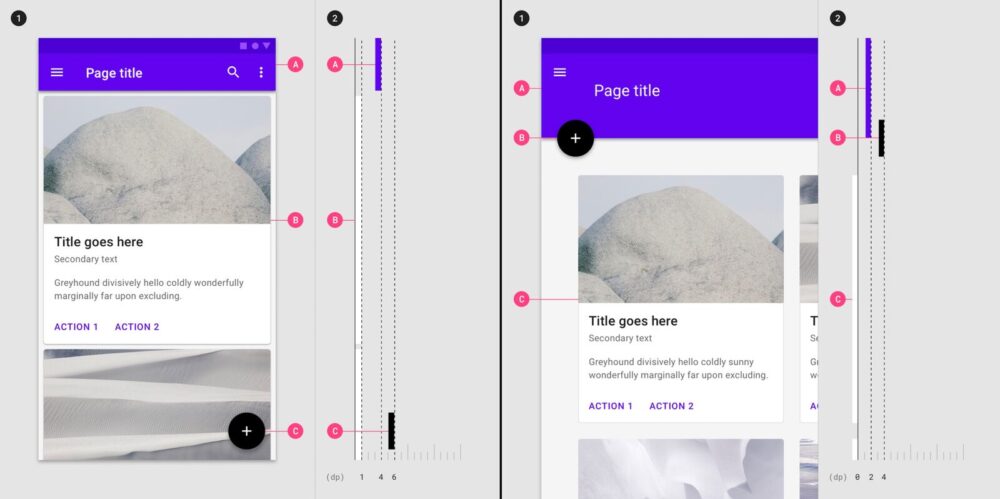
例えば、下の図を見てもらうと、イメージを表示するサーフェイスが高度1dpにあり、ボタンを示すサーフェイスが6dpにある。この場合、二つのサーフェイスの高度差は5dpとなる。そして、イメージを貼り付けられた支持体のサーフェイス自体もタップ&ホールドされると浮き上がり、移動できるようになる。このとき、イメージの支持体のサーフェイスは高度1dpにあったものが、高度8dpまであがる。このとき、浮上するサーフェイスは高度6dpにあったボタンを通り抜け、ボタンは見えなくなる。

また、マテリアルデザインのボタンは押されるのではなく、浮上して、それが「押された」ことを示す。ボタンを押そうと思って、ボタンの上のディスプレイに触れると、ボタンが2dpから8dpに浮上する。ボタンを押した人は「押した」と思っているだろう。そのときにボタンはきっと下に沈み込むと思っている。けれど、ボタンは浮上している。奇妙な感じがするが、浮上するにしろ、沈み込むにしろ、フィードバックがあることから、ヒトはボタンを押したことを感じる。

これら二つの例が示すように、マテリアルデザインでは物理的なマテリアルとは異なり、インタラクションの際にサーフェイスが「浮遊」する。さらには、ボタンの位置が示すようにサーフェイスはもともと「浮遊」している。これらは、仮想空間が現実空間とは異なり、表示のルールも特にきまっていないために可能になっている。とはいえ、「浮遊」は、物理世界の物質的な存在の基本のルールにない。画家のヴァシリー・カンディンスキーは物質と浮遊に関して次のように書いている。
堅固な、多少とも堅い、目でもわかる地–平面の上における要素の堅固な(物質的)存在と、これとは反対の、説明できないような(非物質的な)空間の中における物質的な重量を持たない要素の「浮遊」とは、根本的に相違した。正反対に対立する現象である11。
カンディンスキーの指摘から考えると、マテリアルデザインがつくる非物理的なボタンは、非物理的な空間にあるために「浮上」してもおかしくはないとも考えられるが、それは現実世界の物質の挙動とは正反対のものである。物理法則の挙動をシミュレートしているマテリアルデザインのなかで、サーフェイスが「浮遊」していることは異様である。しかし、そもそもピクセルの光の平面には重力がないのだから、マテリアルはいくらでも浮けると考えたほうがデザインが自由にできるともいえる。この自由を活かして、ディスプレイが切り取る限られた仮想世界を最大限活かすために、Googleのデザインチームは仮想空間にz軸つくり、ふたつのサーフェイスのあいだの高度を厳密に定義して、サーフェイスを浮遊するものとして扱おうとしていると考えられる。高度に徹底した意味づけを行うことで、物理的現象とは対立する「浮遊」という現象を、ディスプレイ内の仮想世界に位置付けているのである。そのため、マテリアルデザインでは、すべてのマテリアルが浮いている、ここからすべてがスタートしている。そして、マテリアルデザインはピクセルの平面に基底面を設定して、ガラスのタッチパネルとのあいだに高さのレベルをつくり、ボタンなどのマテリアルの高さを操作することで、さまざまなインタラクションを可能にしている。
バラバラのサーフェイスがつくるバルク

上の図は、マテリアルデザインにおけるボタンやメニューなどの要素がどの高度にあるのかを示した図である。この図を見ると、メニューが高度8dpにあり、ダイアログが高度24dpにあるということがわかる。私たちは、普段、この横からの視点からマテリアルデザインを見ることはない。なぜなら、私たちは常に俯瞰視点でマテリアルデザインを眺め、操作しているからである。そのために、マテリアルデザインでは、これらの要素の高度差は「影」の描写によって示されているのである12。
人類学者のティム・インゴルドは「居住」と「占拠」と分けて、土地の地図のちがいについて書いている。例えば、ある土地の居住者は川に沿って上流に向かって歩きながら、次々に現れる湾曲や水たまり、早瀬などに名前をつけていくとされる。対して、ある土地を占拠する者がつくる地図にとって、居住者がつける名前は全く意味をなさないとされる。この部分を引用したい。
そうした[居住者がつける]名前はそれだけでは何も意味もしない、刊行地図にはまずあらわれない。なぜなら測量は居住ではなく占拠の一様態だからだ。測量士が見出す地名はその場所を他から区別するために貼り付けられるのであり、どうやって人がそこに辿りつくのかは無視される。それらの名づけられた位置は、より大きな全体へと組み立てられる部品である。占拠者の知とは、要するに、上方に向かって統合されるものなのだ。こうして私たちは、居住と占拠というふたつの知のシステムの際の核心部にたどり着く。最初のシステムでは、知の方法とは世界を貫く運動の場である。徒歩旅行者は旅のラインに沿って〔アロング〕文字通り「進みながら知る」(Ingold 2000: 229-30)。それに対して二番目のシステムでは、知の方法は運動のメカニズムと知の編成、あるいは位置の移動と認知という二つのカテゴリーに基づいている。前者のカテゴリーは点から点へと世界を横断して〔アクロス〕して切り取り、後者のカテゴリーは点の配列とそこから集められた素材を統合された集合体へと築き上げる〔アップ〕13。
インゴルドの「占拠」と「地図」に関する記述は、マテリアルデザインにおける高度の測量に重なってくる。マテリアルデザインでは、仮想空間にz軸を設定し、その「深度」に支持体としてのサーフェイスをいくつも配置していく。その際に、闇雲に置くのではなく、サーフェイスの高度を厳密に測量し、配置している。何もない仮想空間に「高度dp」という単位をつくって、ふたつのサーフェイスのあいだに適応して、サーフェイスを重ねながら、測量を重ねて、仮想世界の地図を作成していき、占拠していくのである。インゴルドは「占拠」よりも「居住」のほうに価値を見出しているわけであるが、コンピュータの仮想世界には何もないために何かに沿って歩くことはできないので、まずは測量するしかないのである。複数のサーフェイスを重ねて、測量したものが上方に向かって統合されていく。そうして、私たちは俯瞰感視点で、統合されたものとしてのサーフェイスの重なりの集合体を見るのである。マテリアルデザインではサーフェイスだけが浮遊するのではなく、私たちの視点もまた俯瞰的なものとなっている。このことから、私たちはまだ仮想世界を俯瞰的に眺めるだけで、そこに住んではいないといえる。
思想家の吉本隆明は地面を垂直に俯瞰する視線を「世界視線」と呼び、人間の眼の高さで地面と並行する視線を「普遍視線」と呼んだ14。インゴルドに結びつければ、世界視線は占拠の視線であり、普遍視線は居住者の視線ということになるだろう。スマートフォンを手にした私たちは居住者として現実世界を水平に見つつ、スマートフォンを垂直方向で覗き込んでいるのではないだろうか。いや、スマートフォンで写真を撮るときのようにそのディスプレイを普遍視線に合わせて、現実世界と重ね合わせて世界を見ることもあるだろう。スマートフォンは水平垂直に自由に位置を変えられるディスプレイであるために、世界視線と普遍視線とを絶えず入れ替えるができるデバイスなのである。これは、私たちと水平方向で重ね合わされたこれまでの映画、テレビ、そして、パソコンのディスプレイと異なる点である。しかし、物理的には普遍視線と重なりあうパソコンの画面は、もともとが世界視線のもとで見られるものと考えられる。アルベルティからのWindowsまでの「窓」の隠喩を考察した『ヴァーチャル・ウィンドウ』でアン・フリードバーグは「ユーザーは水平な(デスクトップの)眺めと垂直の(ウィンドウの)眺めを行き来しているのである。デスクトップという隠喩は背景と前景の層[レイヤー]を含意しているが、それらは上から見られるものである15」と述べている。コンピュータの画面というのは、スマートフォン以前のパソコンのときから、世界視線と普遍視線とが交わり、絶えず入れ替わる場所であったのである。マテリアルデザインは「高度dp」という単位をつくり、ふたつの視線の入れ替わりの場としての仮装世界を精確に測量していったと言える。マテリアルデザインはデスクトップとウィンドウから続く上からの視点=世界視線で仮想世界を測量して、ヒトとコンピュータとのインタラクションの感覚を数値として記述して、仮想世界を上方に向けて統合していくデザインのルールをつくっているのである。
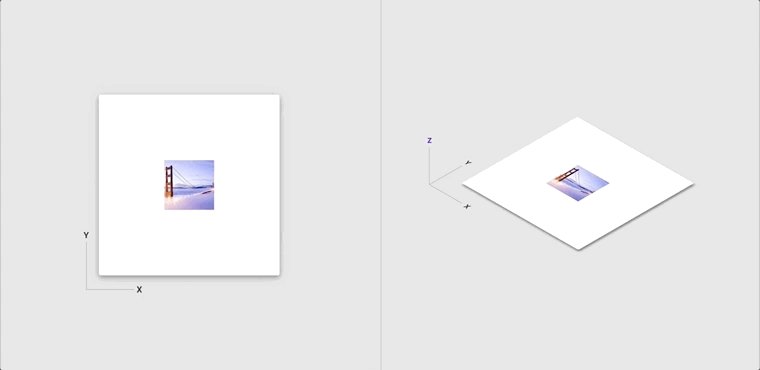
測量の結果、マテリアルデザインでは、スマートフォンとパソコンとでサーフェイスの高度の設定が若干異なっている点も興味深い。スマートフォンではすべてのサーフェイスが浮いているの対して、パソコンでは「カード」としてコンテンツを示すサーフィスが基底面の下に配置される。これは画面をスクロールするときに、スマートフォンでは指でダイレクトに画像やテキストをスクロールしている感覚になるが、マウスやトラックパッドでスクロールを行うことが多いパソコンでは基底面自体をスクロールしている感覚になるという感覚のちがいに基づいていると考えられる。

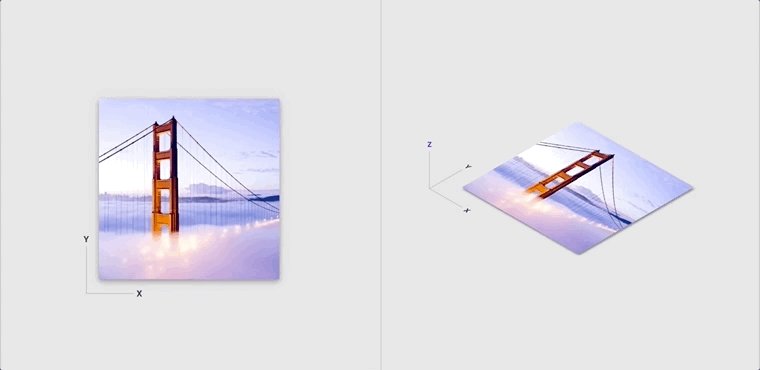
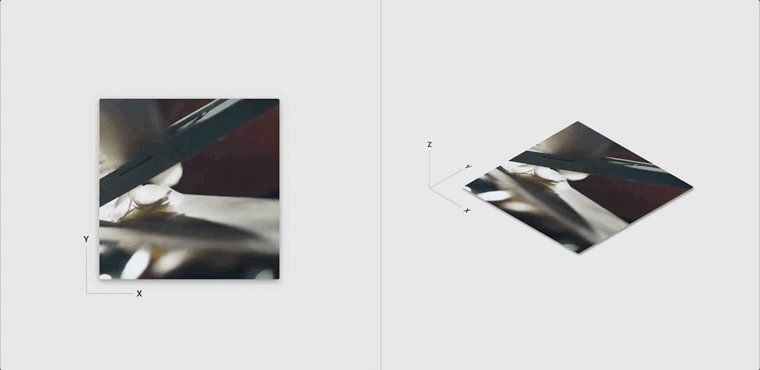
左がスマートフォン、右がパソコンでのサーフェイスの配置
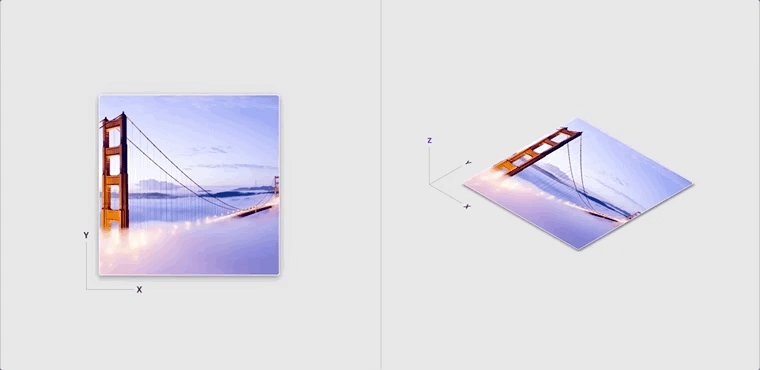
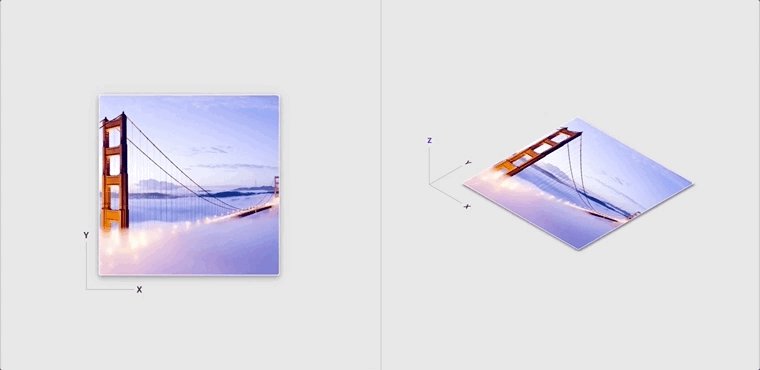
マテリアルデザインに至るパソコンからスマートフォンへの流れのなかで、私たちの視線は「世界視線」と重なることが要請されてきたといえる。そして、自由に位置を変えられるディスプレイを持つスマートフォンの登場によって、私たちの視線は物理的にも垂直方向でディスプレイを見ることになった。つまり、私たちは普遍視線の主体として現実世界を水平方向で見つつも、世界視線のもとでディスプレイを垂直方向でみるということを、画面のなかだけなく、現実世界の物理的な位置関係としても行うようなったのである。そうして、スマートフォンとともに生きるヒトは、居住者として現実世界で生活をしながら、世界視線のもとでディスプレイ内の仮想世界を占拠することを、画面のなかではなく、物理的な関係としても行き来するようになったのである。仮想世界、現実世界を問わず行われるようになった世界視線と普遍視線との入れ替えを示すように、Googleのデザインチームが公開しているマテリアルデザインのインストラクションは垂直の世界視線と水平の普遍視線とが並置した状態で示されている。
ここで世界視線から世界を眺めることの意味を技術的に考えてみたい。世界視線とは簡単にいってしまえば「航空写真」が実現した上からの視線であり、Googleはマテリアルデザイン以前から、Google MAPで世界の航空写真を統合した文字通りの世界視線を示してきたといえる。写真家の大山顕は「航空写真」の撮影方法について次のように書く。
今日の航空写真は、特殊な撮影方法と補正を加えられて得られる「オルソ画像」と呼ばれるもので、画面のどこをとっても真上から見たように見える。つまりこれは “Shooting” ではなくいわば”Scanning” だ。実際、ラッセル・ルービンによって一九五六年に発明された最初のオルソ写真機の動作は、細いスリットを通して飛行機の移動に合わせフィルムに感光させるという、まさにスキャンそのものであった。つまりカメラで撮ったものでありながら遠近法写真ではない。しかもアートではなく実用であり、日々多くの人が見ている。航空写真はこのように実に画期的な写真なのだ16。
さらに、大山は航空写真と地形との関係を次のように指摘する。
ぼくらは「正確な」地図は上空から見下ろしたときの形に一致すると思いがちだが、実はそんなことはない。そもそもデコボコで歪んだ球面を平面に写すという時点で、「地図における正確とは何か」という原理的な問題があるのだが、それを置いておくとしても、だ17。
世界視線としての航空写真は「デコボコで歪んだ球面を平面に写す」ことで「画面のどこをとっても真上から見たように見える」ものにする。このとき地形は様々な高度差を持つ複数のサーフェイスを示しつつも、真上からの視点によって、「航空写真」という大きなひとつのサーフェイスの一部へと変換されていく。ここで、大山が「航空写真」は「”Shooting” ではなくいわば”Scanning” だ」ということに注目したい。藤幡はスキャンについて、次のように書く。
スキャニングの概念は、その後デジタル・メディアが扱う画素[ピクセル]の概念を先取りしていた。つまり、一つ一つのピクセルだけを見ても何の意味もない情報が、しかるべき位置情報とともに扱われたときに初めて意味のある画像が生まれるということである。スキャニングしているそのプロセスに注目すると、その瞬間その瞬間においては、情報の意味を考える必要がないということだ18。
大山と藤幡の指摘から、私たちに世界視線で見ることを要請するマテリアルデザインを改めて考えてみたい。マテリアルデザインは、ディスプレイのサーフェイスに「高度」を導入して、垂直方向にサーフェイスを拡張して、複数のサーフェイスを同時に表示することを可能にしている。それらのサーフェイスはそれぞれ異なるものである。しかし、それらは測量された位置情報のもとで正確に表示されている。だとすれば、それはオルソ画像でつくられた航空写真のように差異を保ちつつも、ひとつの大きなサーフェイスとして統合されて意味のある画像となっていると考えることができる。私たちは自らの視線を世界視線と重ね合わせながら、複数のサーフェイスの重なりとともに、それらのサーフェイスの差異を意味あるかたちで統合したひとつのサーフェイスを形成するものとして、マテリアルデザインを見るのである。
ここで、Googleのデザインチームが垂直の世界視線と水平の普遍視線とが並置した状態でマテリアルデザインのデザインガイドを示していることを考えたい。世界視線と普遍視線とを併置したガイドは、マテリアルデザインはディスプレイに表示されている統合されたサーフェイスが、ある一定の高度の幅のもとで構成されていることを示している。真上から見ると、ひとつのサーフェイスであるが、それを横からそこには厚みが生じる。この世界視線と普遍視線との併置によって、統合されたサーフェイスには別の意味が生まれてくる。吉本は世界視線の一つとしての衛星からの地表の映像について、次のように書く。
第二に、当然それと関連するわけだが、ビルや住宅の建物と、田畠や丘陵の区別は消えてしまう。べつの言葉でいえば、人工物と天然自然との差異がなくなっている。ビルや住宅の建物もまたランドサット映像では自然なのだ。もっと極端な云い方をしておいたほうがいいような気がする。ランドサット映像からみられたビルや住宅の建物、そのかたまりからなる都市は、都市という地質層の新種であり、そのなかのコンクリートのビルディングと木造の住宅とは、同じ地質土壌の成分のなかの亜種のちがいにしかならないといえよう19。
ここで重要なのが、地面やビルの屋上といった都市のサーフェイスもまたマテリアルデザインのように複数の高度をもつサーフェイスから成立していながらも「都市という地質の新種」と考えられているところである。複数のサーフェイスを飲み込みながら、一定の幅を持った地質の層ができあがる。私たちは、サーフェイスが連続的につながり、ひとつの囲いとなると同時にそのなかにバルクが生じることで、ひとつのモノが存在すると考えてきた。しかし、吉本の世界視線と地質とを組み合わせた考え方は、複数のサーフェイスがバラバラのまま、ある厚みを持った「地質」という事後的にできるバルクに含まれうることを示している。この地質=バルクは複数のサーフェイスがなければ、集合体としての特質を示すことはできないし、複数のサーフェイスも地質=バルクに含まれなければ、その統合された意味を示すことができない。マテリアルデザインは「高度dp」という単位で測量することで、仮想世界そのものに一定の高さを与え、バラバラの複数のサーフェイスの設定を可能にするとともに、それらのサーフェイスを統合された意味を与えていることを可能にしているのである。
マテリアルデザインを構成するバラバラの高度をもつ複数のサーフェイス自体は、バルクをもつことがない理念的な存在である。しかし、それらを俯瞰して、統合していくときには、バラバラの複数のサーフェイスを含んだバルクが生まれるといえるだろう。これまでは、サーフェイスに隙間なく囲まれ、その中身をバルクと呼んできたけれど、マテリアルデザインがつくる仮想の空間では、サーフェイスはバラバラでありながらも、統合されているということも可能になっている。マテリアルデザインは、世界視線と普遍視線というふたつの視線を入れ換えながら、バラバラになったサーフェイスは異なる高さで配置されつつ、一定の高さのなかに収まりひとつの地質=バルクを形成し、あらたなモノとして機能して、私たちがマテリアルと感じられる領域を拡張しているのである。
参考文献・URL
1. Material Design, Surface-Material environment, https://material.io/design/environment/surfaces.html#material-environment
2. Material Design, Surface-Properties, https://material.io/design/environment/surfaces.html#properties
3. 深津貴之「マテリアデザインとその可能性」『UI GRAPHICS -世界の成功事例から学ぶ,スマホ以降のインターフェイスデザイン』,BNN新社,2015年,p.31
4. Material Design, Surface-Properties
5. 同上URL
6. 久保田晃弘・畠中実『メディア・アート原論』,NTT出版,2018年,p.95
7. 藤幡正樹『不完全な現実』,NTT出版,2009年,p.215
8. 同上書,p.216
9. Material Design, Surface-Material environment
10. Material Design, Elevation, https://material.io/design/environment/elevation.html
11. ヴァシリー・カンディンスキー『点と線から面へ』,筑摩書房,2017,p.185
12. Material Design, Surface-Material environment
13. ティム・インゴルド『ラインズ』,工藤晋訳,左右社,2014年,p.144
14. 吉本隆明『ハイ・イメージ論〈1〉』,筑摩書房,2003年,pp.11-12, p.105, p.109
15. 同上書,p.150
16. 大山顕「スマホの写真論 第10回 航空写真と風景」,『ゲンロンβ21 触視的平面の誕生』,ゲンロン,2018〔EPUB版〕
17. 同上書
18. 藤幡,p.209
19. 吉本,p.150
水野勝仁
甲南女子大学文学部メディア表現学科准教授。メディアアートやネット上の表現を考察しながら「インターネット・リアリティ」を探求。また「ヒトとコンピュータの共進化」という観点からインターフェイス研究を行う。